I do this by combining interface work with artificial intelligence work. I help the machines understand our world, and help us better understand theirs.
I work as a Creative Technologist at the Samsung Design Innovation Center, where our team prototypes new devices, wearables, AI assistants, and other future technology focused on the human experience.
I also work on MadSci, a nonprofit community makerspace and laboratory I cofounded in the heart of San Francisco.
In the past, I developed interpretable models for automated valuations at Opendoor, researched transfer learning from simulation to the physical world in AI/robotics at OpenAI, and led deep learning efforts to build a collaborative human-machine intelligence system at Clara Labs. I’ve also worked on some old-school concatenative speech synthesis, computational neuroscience for brain-computer interfaces, built the Apple Design Award winning app Mosaic, and founded a mobile behavioral analytics company through Y Combinator.
Ah, Church of GPT. What started as a joke when ChatGPT was released has now been exhibited in a museum, featured by BBC and CNN, and even embodied as an animatronic Furby with tentacles. It took a village, and in chronological order I am particularly grateful to @bfortuner @auderdy @richddt @urfe23 @kowkowkao for helping bring this to life. Swipe for all incarnations, and check him out on exhibit at the @misalignmentm ! Or resurrect your own, the code is on GitHub: tarzain/goodlord 🙏🦑
Baby’s first reel! Enjoy this BTS! Forgot to take a photo of the actual cone at the end 😅 was a crowd favorite and sold out before I even thought of it 🥲
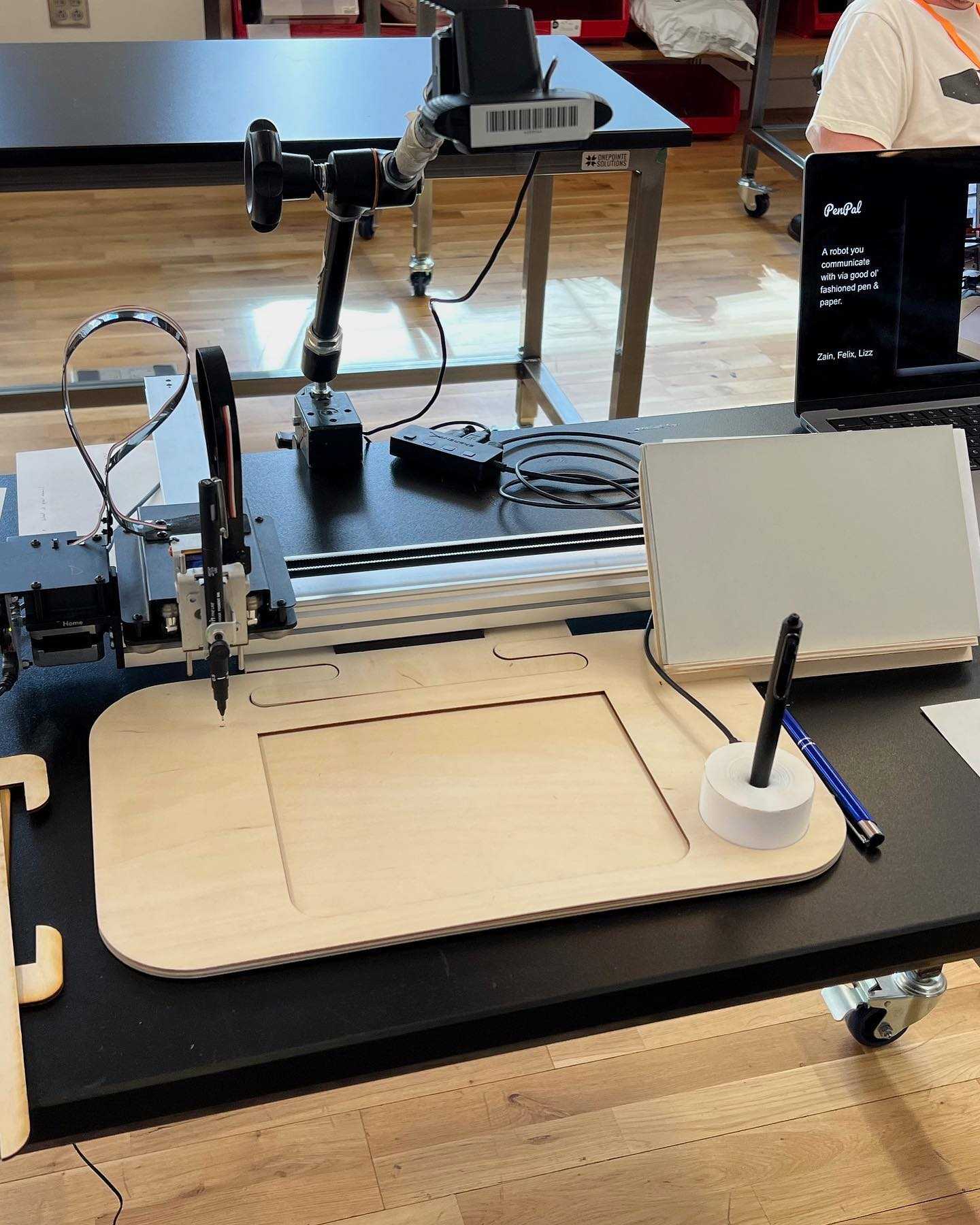
PenPal is an AI writing assistant with a twist 🔀 it reads 👀 and writes on paper with a pen just like you do ✍️📃
It took some gaussian neural network magic to get it to write realistically, but it was well worth it. Once piped together with GPT-3 and some @googlecloud OCR the result is 👌
I had the pleasure of putting PenPal together with the help of @lizzthabet and @florsignol at @itpcamp - a most lovely crucible of creation and play and invention. Miss it more every day 🥲 can’t wait for next year.
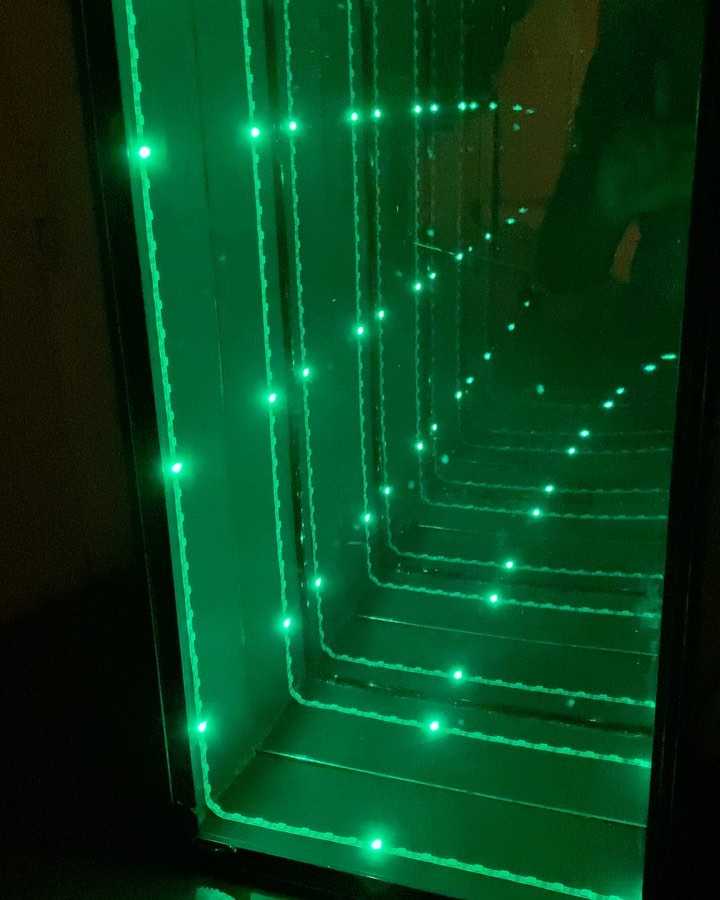
Reading about laser resonant cavities helped me discover the incredible optical illusion of infinity mirrors. Pioneered by a number of visionary artists like Yayoi Kusama, I was especially inspired by Anthony James and his exploration of high quality multi-faceted polyhedra. My first infinity mirror was fairly simple and only took about a day to put together, but the result is pretty mesmerizing! I often find myself staring at it for much longer than I meant to.
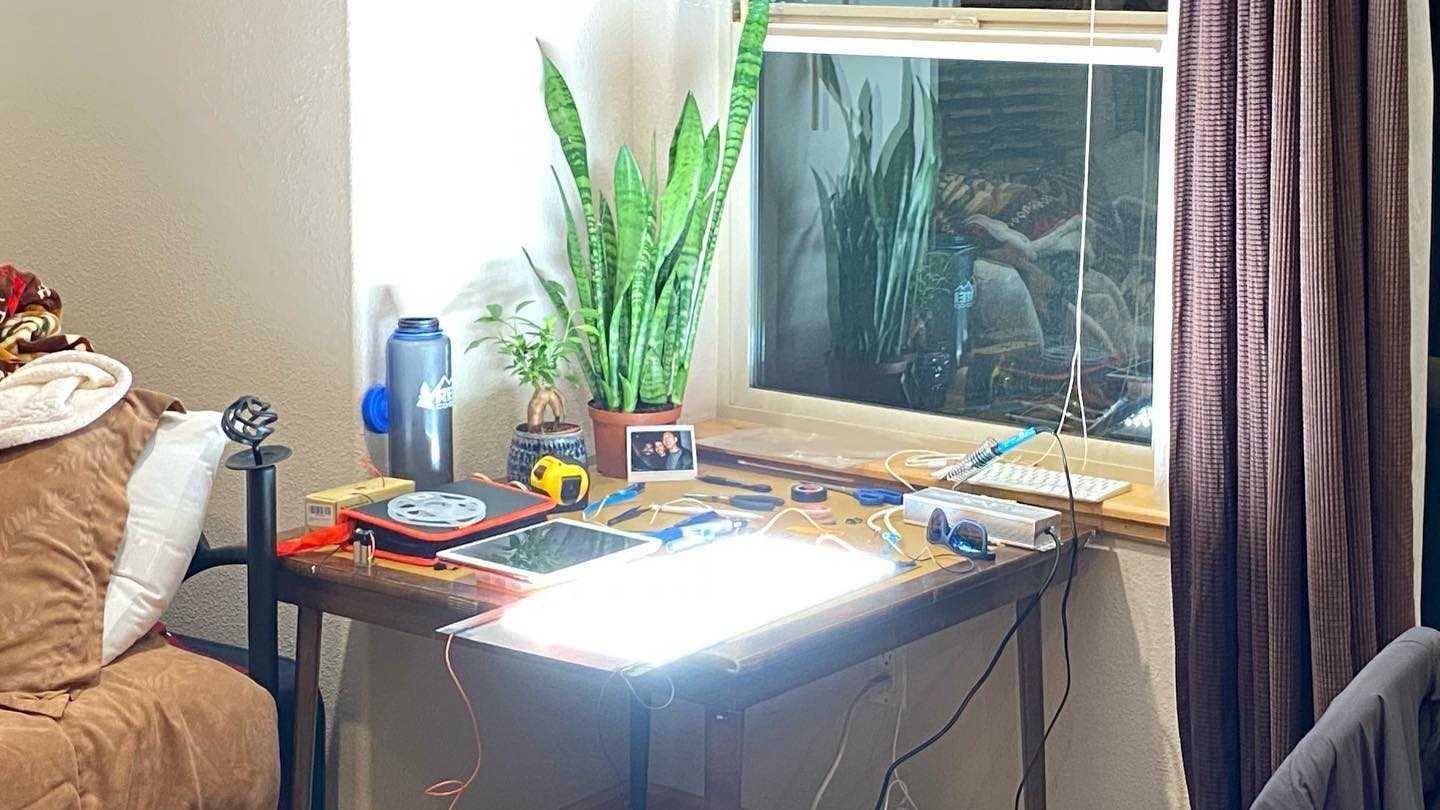
After post-concussive syndrome showed me a new sensitivity to light, I followed the rabbit-hole to light therapy and seasonal affective disorder. I learned that experts believe light therapy can work, but commercially available lamps are simply not bright enough, so I built myself a 20k lumens, 98 CRI LED SAD lamp, which uses only 130 watts of power. Trigger warning: shades worn indoors.
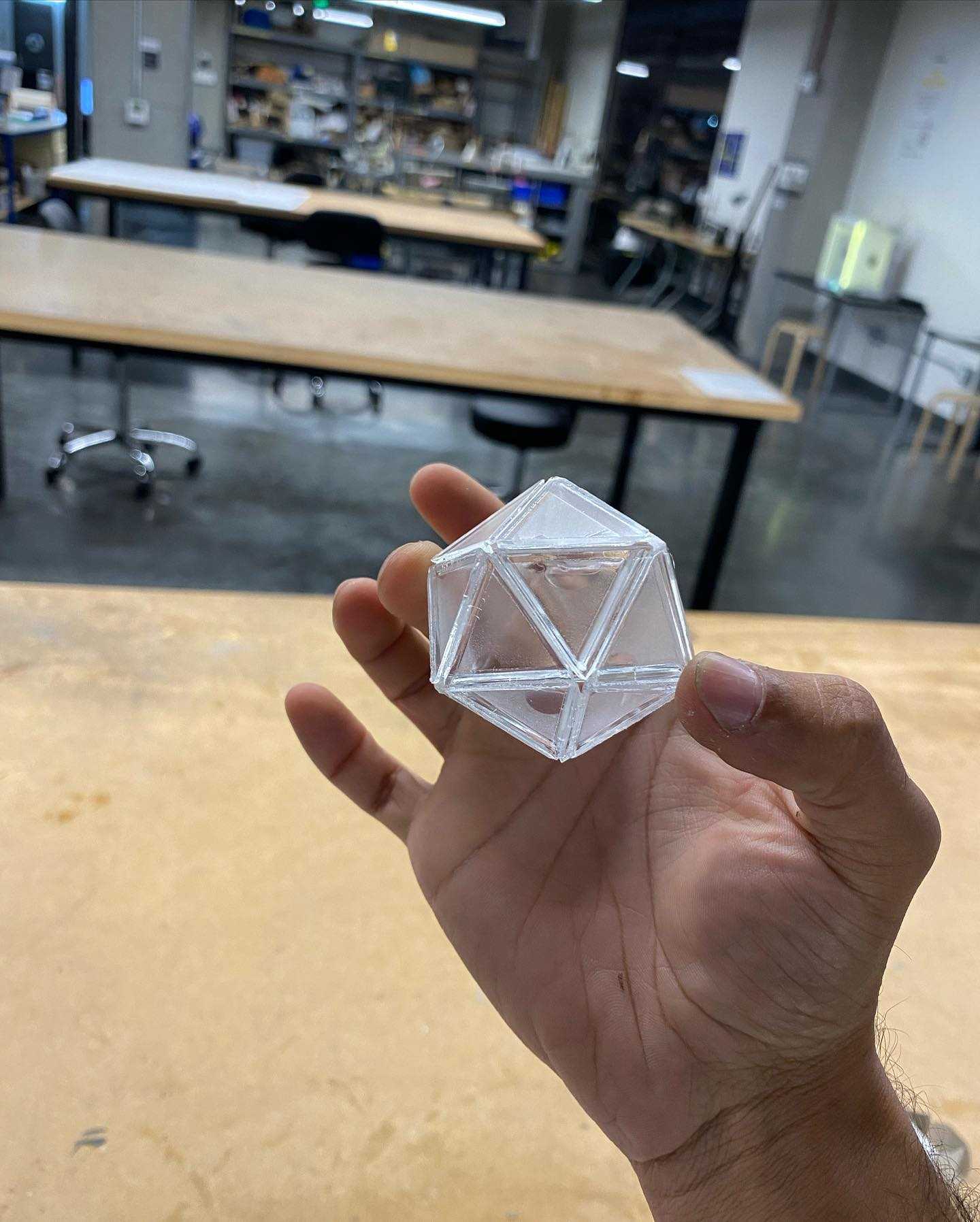
Inspired by a fellow laser cutter enthusiast at the shop building some tessellated sculptures, I started experimenting with defocusing the laser cutter to make foldable structures. A few hours of iteration later, I had a foldable icosahedron! One day this will make complex polyhedral infinity mirror sculptures much easier to put together.
One of my best friends is a huge space nerd, so for his birthday I built him a replica of the Voyager record plaque in laser engraved gold-anodized aluminum. The frame is laser cut balsa wood with a geometric pattern, and around the record is the Pale Blue Dot speech by Carl Sagan. The back features a personal note.
My good friend lives in a basement bedroom with no sunlight, so for her birthday I built her the best simulacrum of the sun I could. The wooden body comes from a clock I took apart, and the LEDs are the highest density high CRI LEDs I could find. Overall, the lamp looks beautiful and decorative, but fills the room with a whopping 10k lumens of light when turned on.
Mosaic was a magic trick in an app. Combine any number of iOS devices into one big display with just a swipe of your finger across them. So magical we won an Apple Design Award!
Axis was such a fun game to make. In it, you and your opponents wage war over a Cartesian plane. With a UI inspired by old submarine missile radar systems, you need to define the trajectory of missiles you fire at your opponent with mathematical functions 🤓📺📈
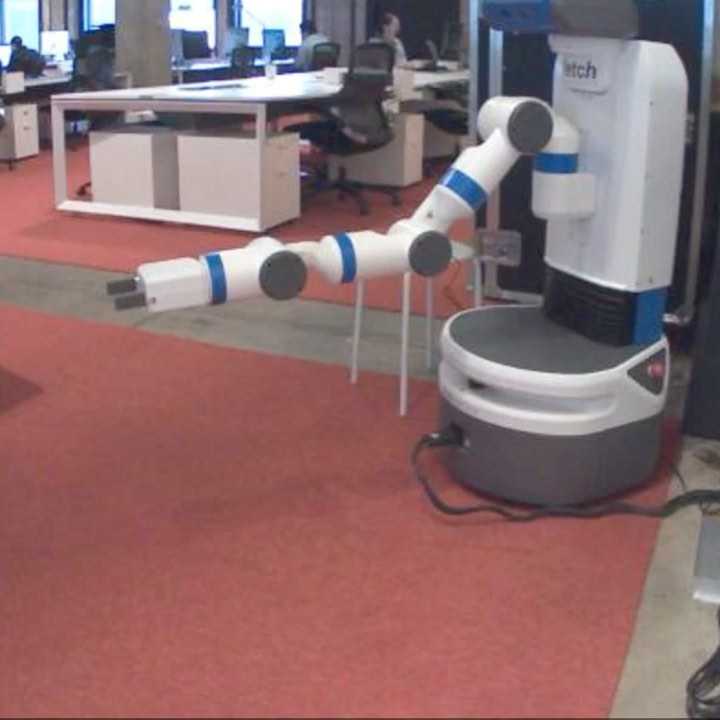
At OpenAI I did robotics research. Specifically we asked - how can we train agents in a simulation such that their skills can easily be transferred to the real world?
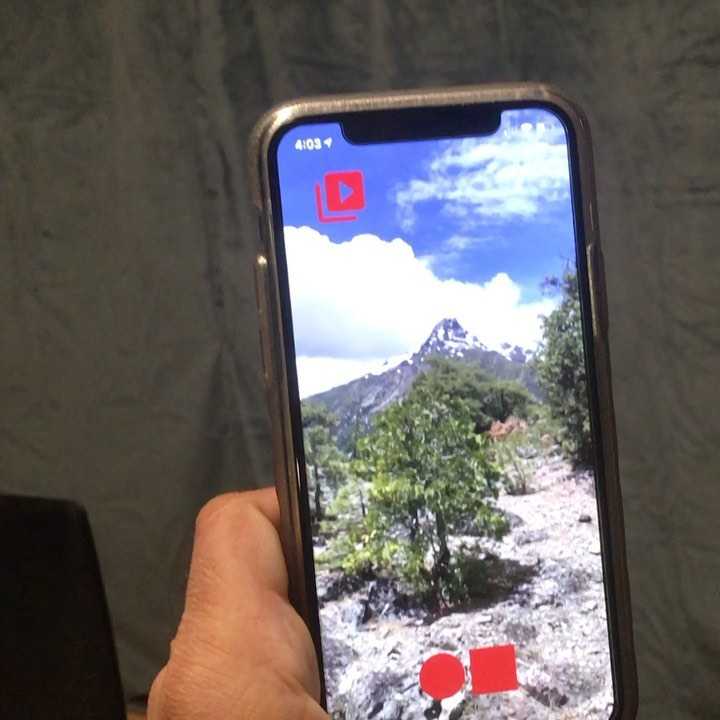
Vidi is a new kind of 3D camera that helps you capture experiences around you as they really are. Just take a video as usual to capture a moment. When you play it back - move your phone around to watch the scene come back to life.
An experiment in passive technology, and a romantic gift - I made a minimalist smart clock from a Heath Ceramics dinner plate. At any given time the hand shows how far away the nearest MUNI bus is. Hardware is so hard. I needed to make 3 prototypes, write a custom servo driver for precise control of the 360 degree servo, and spend half a day carefully drilling through the plate without cracking it. The final result is quite wonderful though!
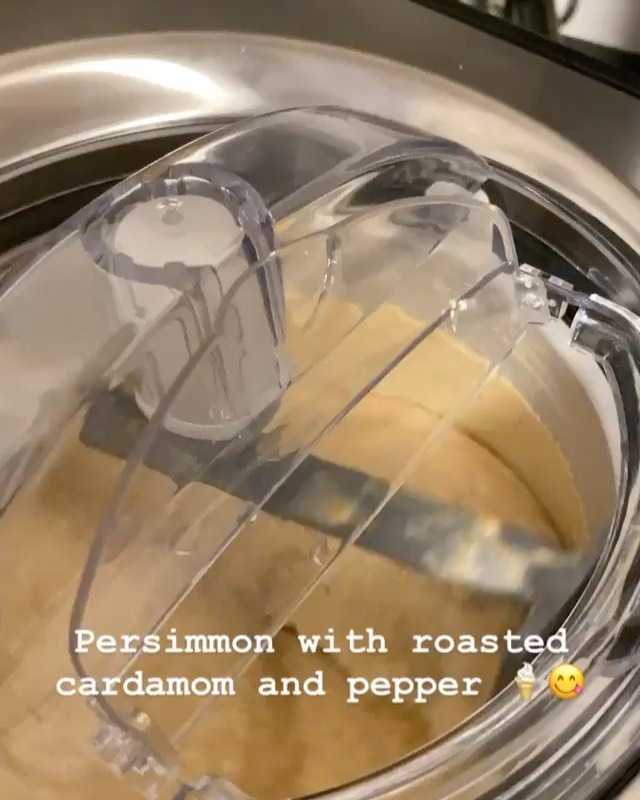
This persimmon (fuyu + the ripest hachiyas I’ve ever seen) roasted cardamom ice cream was such a hit. 9 friends said it was the best ice cream they’ve ever had. This one was extra ephemeral - I neither followed nor wrote a recipe 😅
I also make ice cream! This one was a burnt honey sweetened hojicha ice cream
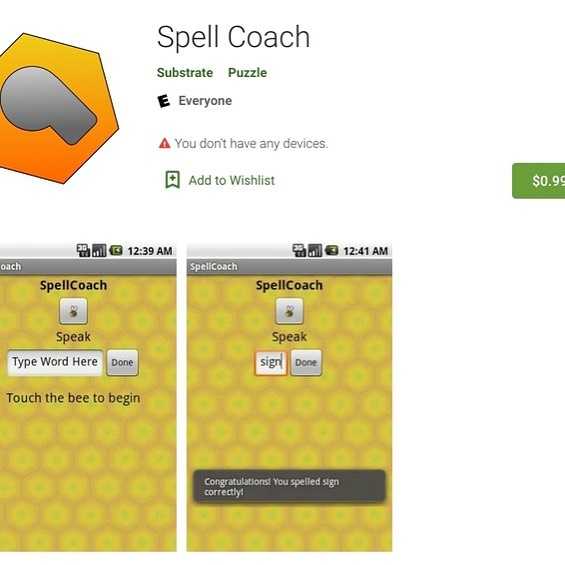
#babysfirstapp SpellCoach was borne from annoyance. Like all great ideas are.
DOM turns the DOM structure of any webpage into the map for a first person shooter. First ever hackathon I won! Thanks HackNY.
I never officially named this one - but let’s call it Zoetrope 2.0
It’s just a smartphone mounted to a spinning desk fan, but the image on the screen responds to the phone’s orientation in such a way that it appears, when spinning very quickly, like a 3D image.
Parrot turns an iOS app into an Android app by virtualizing the iOS app on a cloud base iPhone emulator and then connecting to a thin client on the Android device.
Flowport uses client-side optical flow estimation to track the position of the screen. With this, you can use a single screen to approximate one much larger - the physical screen acts as a movable window over a much larger virtual one.